A workflow designed in Bonita 6 can be seamlessly migrated to Bonita 7 and deployed without any glitches, provided the right steps are followed during the workflow migration. As we already know, BPM 7 contains a lot of interesting and useful new features such as the UI designer (an interesting tool integrated with Bonita software) where forms can be created effortlessly. Further, it provides certain attributes such as contracts and constraints, which check the authenticity of the input data before a case can be initiated or moved to the next step.
Bonita Workflow Migration
Below are some of the areas where major changes are required to make use of the new features provided in Bonita 7:
1) Business Data Model (BDM)
Migration is easier if a Business Data Model (BDM) has already been created in Bonita 6. A BDM is a structure/hierarchy that contains multiple business objects (BO), which in turn comprise of multiple attributes each. Further, a BDM is used by distinct processes across the same tenant and hence must be created in a correct way.
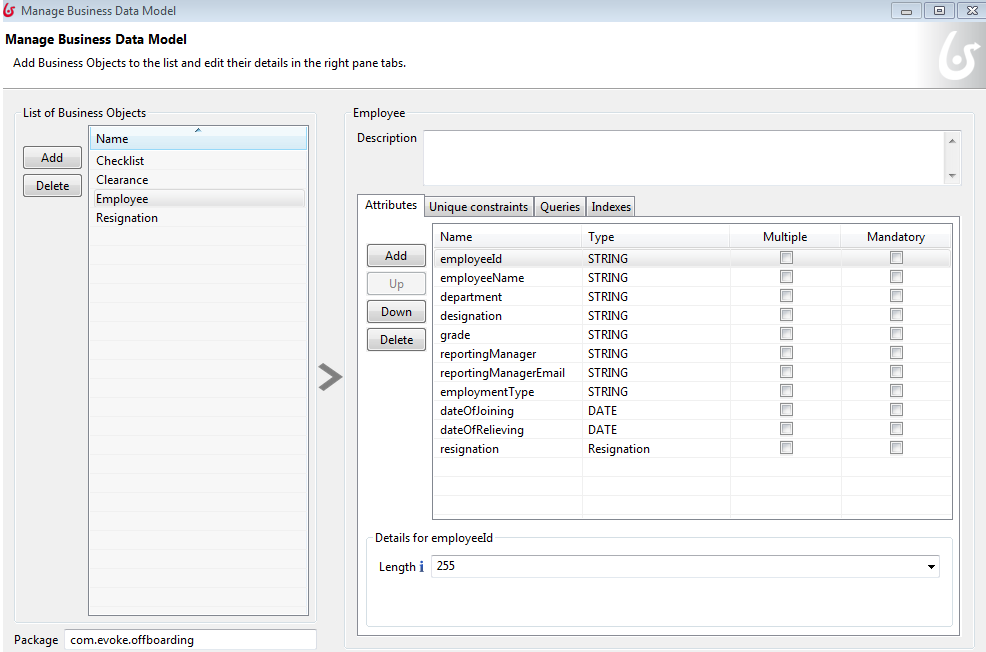
A sample structure of the Business Data Model is illustrated below:
- In the above illustration, four business objects are present with multiple attributes.
- A BDM must be created according to the process requirement.
- During this process, queries to access the values of these business object attributes are automatically created. They can be changed according to the requirement.
- The business objects are used to persevere the data into the business database (internal/external).
2) Business Variables
After a Business Data Model is created, there needs to be a clear distinction between business variables and the process variables. If process variables already exist in Bonita V6, these would be migrated automatically.
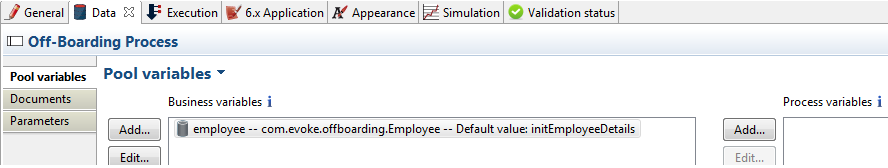
The image below highlights the place where a business variable should be defined in Bonita 7.
- Business variables should be created or made available at a pool level.
- These can be initialized with form data using contracts, either manually defining a script or generating the script automatically.
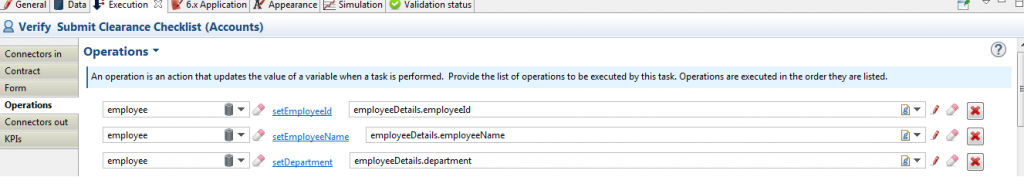
- Initialization of the business attributes at the task level is done using ‘operations’ as depicted below.
It is always recommended to make use of business variables whenever the business data is to be utilized in different processes, as the process level variables are limited to only that particular process and not available outside the process.
3) UI Designer
The UI designer introduced in Bonita 7 is highly powerful and helps users to create a rich UI. Below are some high level features of the UI designer.
- The UI designer tool is independent of the process.
- It can be launched from the Bonita studio to perform any activity related to a form/page etc.
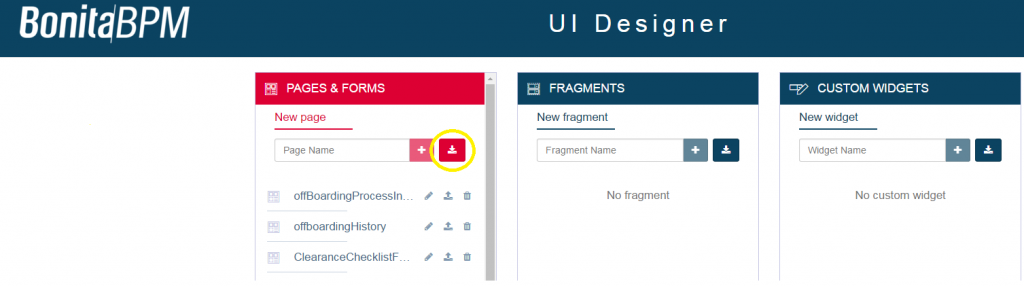
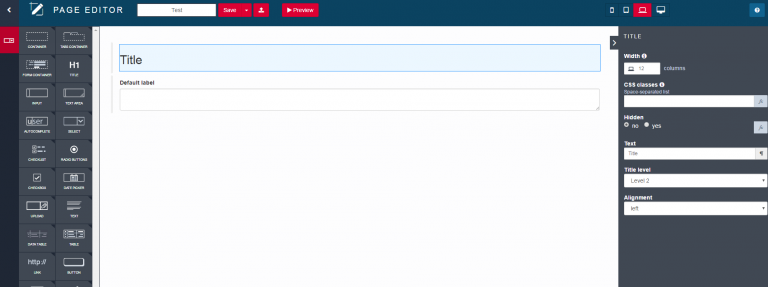
The image below is a screen grab of the UI designer’s home page.
- Forms can even be updated during run time, exported, and launched into the environment wherever these are to be tested.
- Two types of forms are required to be created – a process level instantiation form and task level form.
Here’s a snippet of how a sample form appears before preview.
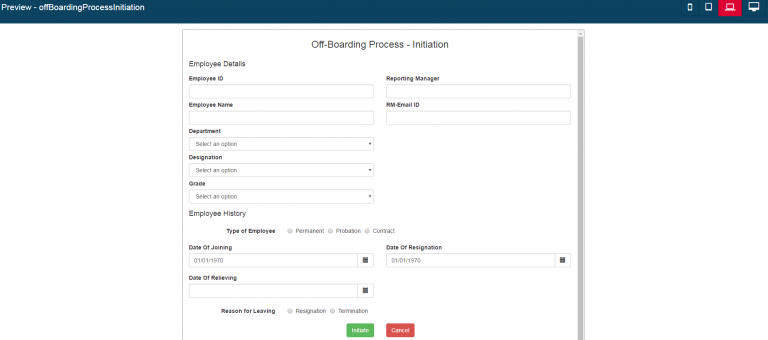
- After a form is designed, the form preview appears as depicted below.
a) Contracts and Context
- Contracts: These are defined to check and restrict the type of data that is being passed from the forms and subsequently to verify the data (to ensure its validity).
- Contracts have to be defined wherever a form is required.
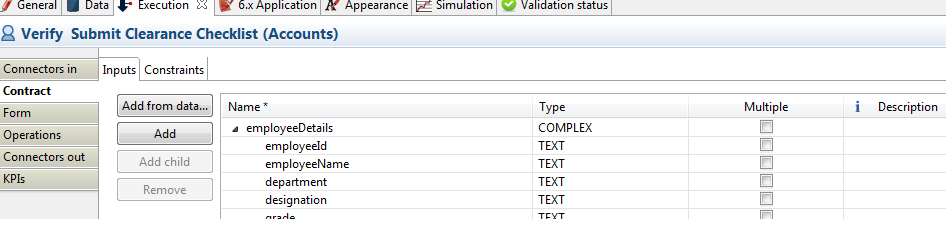
- A sample contract definition is showcased below to help users understand the concept clearly.
- At a pool level, the defined business variables contain an instantiation script, which initializes the BDM attributes to the data from the contract.
- At a task level, the contract data has to be stored in the business variables using the ‘operations’ functionality.
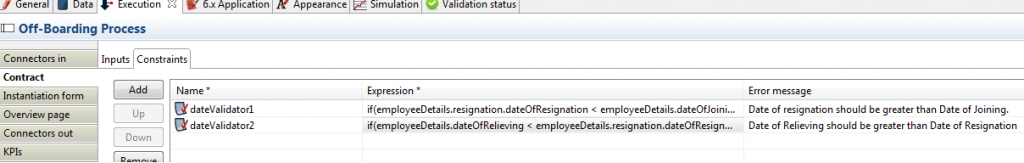
- Constraints contain expressions which validate an input in the form based on the defined expression.
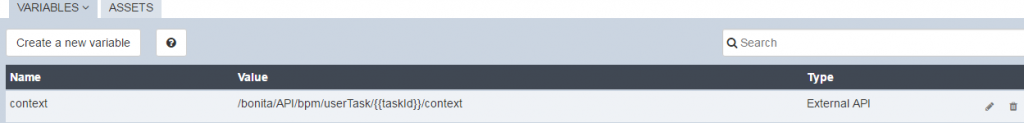
- Context: Using the context, task level data can be retrieved and displayed in forms, using the task id variable.
- The task id variable is available by default in the task level forms as shown below.
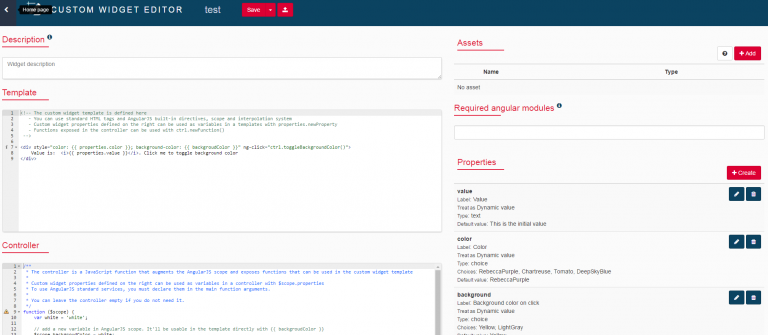
- The UI designer has been defined using the AngularJS framework with HTML as its base. Custom widgets with a new look and feel can also be created based on user choice as displayed below.
b) Forms
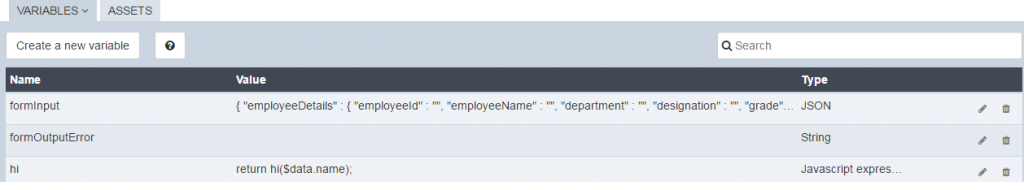
- Variables: The way a form functions, how data is stored in a widget, and they way data can be used in other widgets are all defined by variables.
- Variables mainly store data based on the type defined (eg: String, JSON, Javascript, External API etc.)
- Multiple variables can be defined as depicted below in the UI Designer form.
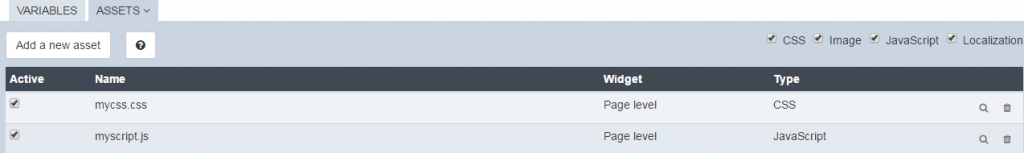
- Assets: This feature allows users to add other local/external resources to a page/form. The resources can be CSS, Javascript or images. They are defined in the UI designer under the assets tab as shown below:
- Adding an external asset implies that any external URL can be used to retrieve a resource.
- Contingencies are not available any longer; hence custom AJAX calls have to be made, wherever required.
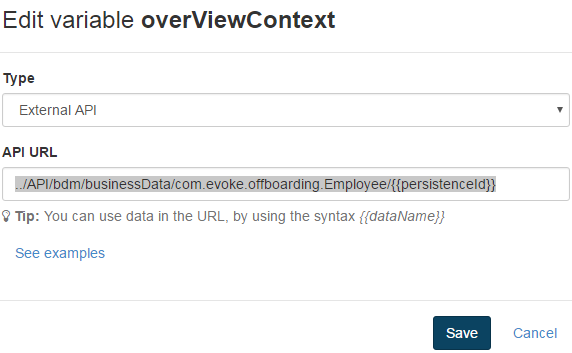
4) BDM API
- Bonita V7 provides users with a BDM API. An example of how it can be used to retrieve the business data stored in BDM is illustrated below:
- The BDM API can be utilized to retrieve the business data value, object query etc.
- The response is mostly returned in a JSON format.
- REST API: Existing REST API calls remain the same. However, changes might have to be made when the response data is transferred to the business variables.
- Only one BDM can be created for one tenant.
- At a process level ‘Case Overview Form’, business data can be accessed using BDM API provided by Bonita or can be retrieved from the contracts and stored in the pool variables. However, please make a note that these are not available via context in the form.
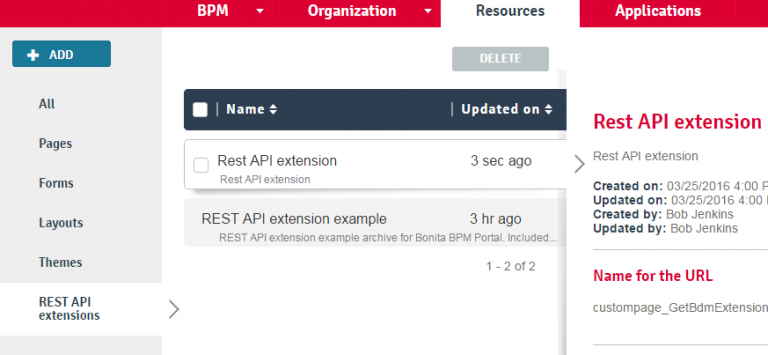
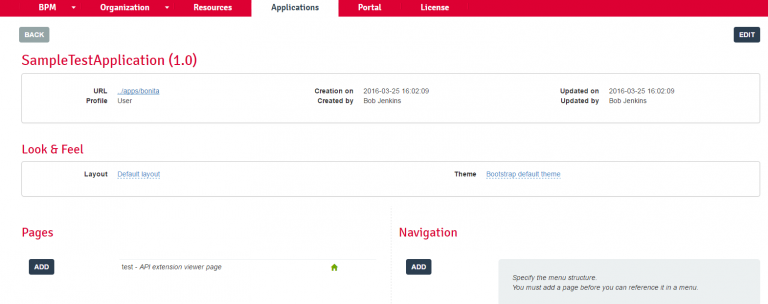
5) Resources
Bonita V7 has introduced another fascinating feature where pages, forms, REST API extensions etc., can be designed, coded, and created externally and subsequently imported into the Bonita portal to be able to utilize the user’s custom defined features.
- Here’s an example: A custom HTML page can be designed along with a groovy script which contains queries to retrieve data from an external database using a data source, which is packaged into a zip file that also contains a properties file.
- This above zip file can be imported into the Bonita portal as a resource, and the page can be added and utilized in a custom application, which can also be created in the Bonita portal as depicted in the below images:
Conclusion
With the introduction of the UI designer and the various interesting features outlined above, Bonita has made it easier for its users to create workflows. Further, the Bonita application platform allows developers to build really engaging business applications for enterprises. The process of migrating workflows from Bonita 6 to the new Bonita 7 is fairly simple if the right steps are followed.
Author
 |
Sujatha Ravichandran was a Software Engineer at Evoke Technologies. She is competent in core Java, web application development, Spring, Hibernate, HTML and CSS. She has an excellent grasp of Bonita BPM open source software and its functionality. Sujatha was part of multiple Bonita BPM projects at Evoke. |

















1 Comment
how do we migrate the Bonita forms from V6 to V7 ?