
What is Code First Approach?
The Code First approach is a relatively new workflow introduced by Microsoft. It is utilized to generate UI Map elements by using Search (or) Filter properties of a control, instead of using UI Map objects generated by the Coded UI Test Builder.
Windows Application Automation Testing
In order to gain a better understanding of windows application automation testing, let’s first discuss about handling some of the windows applications controls using Coded UI Test.
Generating Controls using Code First Approach
Here are some of the windows controls, where we can perform actions WinButton, WinCalender, WinCell, WinColumnHeader, WinComboBox, WinControl, WinCustom, WinEdit, WinGroup, WinHyperLink, WinList, WinMenuItem, WinListItem, WinMenuBar, WinPane, WinRadioButton, WinScrollBar etc.
I am sure most of the software testers are aware that an object is built depending on its search (or) filter properties.
Handling Controls of Windows Applications
The following namespace has to be added, while handling the controls of Windows applications:
[c]
using Microsoft.VisualStudio.TestTools.UITesting.WinControls;
[/c]
How to Launch a Windows Application during Run Time
Below is the syntax that is used to launch a Windows application during run time:
[c]
ApplicationUnderTest obj = ApplicationUnderTest.Launch(ExePath, AlternateExePath);
[/c]
If you observe the above syntax, the ExePath is mandatory, whereas the AlternateExePath is optional. The AlternateExePath is used to launch the .exe (just in case the playback engine fails to identify the given ExePath).
Generating Textbox Control
The following method is used to perform actions on a textbox control using its return value:
[c]
public static readonly WinWindow WinWindow = new WinWindow();
public WinText TextboxObject()
{
var txtBoxProps = new WinText(WinWindow) { TechnologyName = "MSAA" };
txtBoxProps.SearchProperties.Add("Name", "txtBoxNameProperty");
return txtBoxProps;
}
[/c]
Generating Checkbox Control
The following method is used to perform actions on a Checkbox control, using its return value:
[c]
public static readonly WinWindow WinWindow = new WinWindow();
public WinCheckBox CheckBoxObject()
{
var chkProps = new WinCheckBox(WinWindow) { TechnologyName = "MSAA" };
chkProps.SearchProperties.Add("Name", "CheckBoxNameProperty","Id","checkBoxIdproperty");
return chkProps;
}
[/c]
Generating Radio Button Controls
The following method is used to perform actions on a Radio button control, using its return value:
[c]
public static readonly WinWindow WinWindow = new WinWindow();
public WinRadioButton RadioButtonObject()
{
var radioProps = new WinRadioButton(WinWindow) { TechnologyName = "MSAA" };
radioProps.SearchProperties.Add("Name", "RadioName", "Id", "RadioIdProperty");
return radioProps;
}
[/c]
Generating Button Controls
The following method is used to perform actions on a Button control, using its return value:
[c]
public static readonly WinWindow WinWindow = new WinWindow();
public WinButton ButtonObject(string btnNameProperty)
{
var btnProps = new WinButton(WinWindow) { TechnologyName = "MSAA" };
btnProps.SearchProperties.Add("Name", btnNameProperty);
return btnProps;
}
[/c]
Now that we have gained a good understanding of creating controls using the Code First approach, let us now consider a use case to gain an overview on windows automation testing, the test object used here is a calculator application, which is a widely used application in the windows environment.
Launching a Calculator Application During Runtime
The below code snippet would help testers to launch the calculator application:
[c]
ApplicationUnderTest calcApp = ApplicationUnderTest.Launch("C:\\Windows\\System32\\calc.exe", "%windir%\\System32\\calc.exe");
[/c]
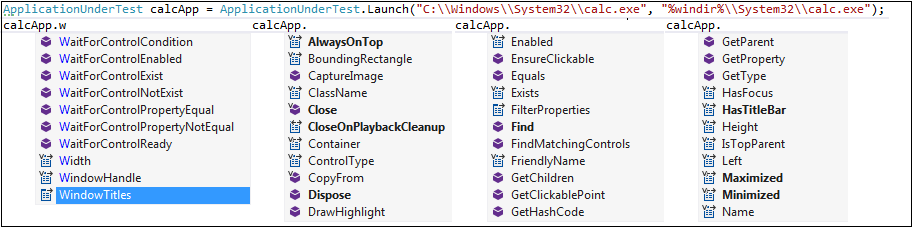
Available Actions
Following are some of the actions that software testers can perform on the ‘calcApp’ object:
Addition Operation and Output Verification
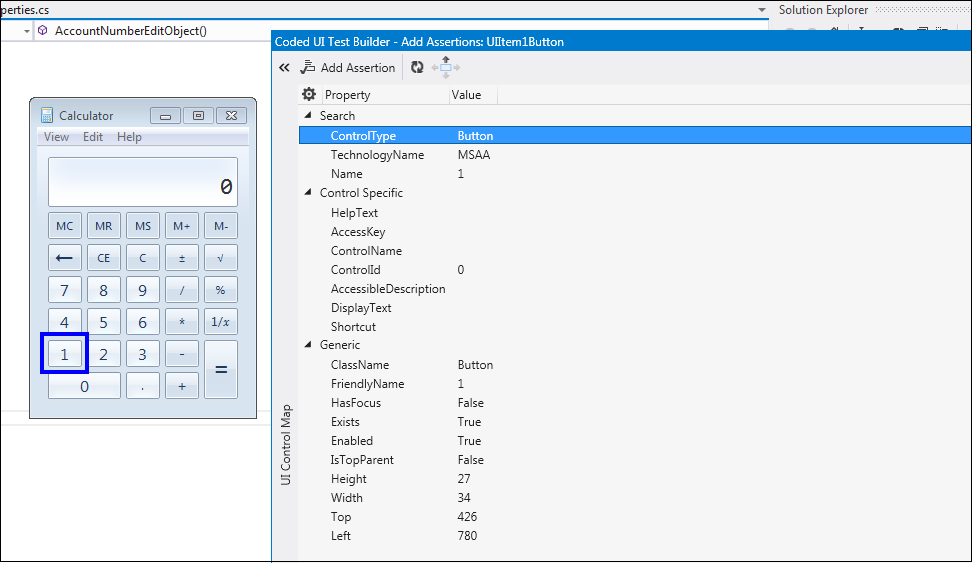
Performing addition operation and output verification on the calculator application. The following illustration depicts a calculator’s button object properties:
Generation of Calculator Objects using Code First Technique
Here’s the code to perform actions on calculator’s button and a textbox:
[c]
public static readonly WinWindow WinWindow = new WinWindow();
///summary
///Constructor – Passing Calc Windows Tittles and Calc ControlId
///summary
public CalculatorScenarios()
{
WinWindow.WindowTitles.Add("Calculator");
WinWindow.SearchProperties[WinWindow.PropertyNames.ControlId] = "131";
}
public WinButton ButtonObject(string btnProp)
{
var txtProps = new WinButton(WinWindow) { TechnologyName = "MSAA" };
txtProps.SearchProperties.Add("Name", btnProp);
return txtProps;
}
public WinText TextboxObject()
{
var resultProps = new WinText(WinWindow) { TechnologyName = "MSAA" };
resultProps.SearchProperties.Add("Name", "Result");
return resultProps;
}
[/c]
Test Script/Automated Test Scenario
[c]
///summary
///Performing Addition Operation and Output Verification
///Clicking on Button 1 and 2 and verifying output is 3 or not
///summary
[TestMethod]
public void CalcAdditionAndOutputVerification()
{
Mouse.Click(ButtonObject("1"));
Mouse.Click(ButtonObject("Add"));
Mouse.Click(ButtonObject("2"));
Mouse.Click(ButtonObject("Equals"));
var outVal = TextboxObject().DisplayText;
Console.WriteLine(Equals(outVal, "3") ? "PASS : Output is correct" : "FAIL : Output is not correct");
}
[/c]
Below is the output screen that confirms that the test validation is passed. As can be seen, the program was written in Coded UI to add the numbers 1 and 2 and verify, if the output is 3 or not:
Conclusion
On the whole, it has been observed that generation of controls is a lot easier in Coded UI, as compared to other automation testing tools. Furthermore, it is also easy to include Assertions in Coded UI. Hope this post helps readers to gain better insights on windows application automation testing using Coded UI.
Author
 |
Naveen Varadaraju is Sr. Software Test Engineer at Evoke Technologies. His area of expertise is automation testing, he is highly proficient in using various testing tools, including Coded UI and Unified Functional Testing (UFT). Naveen closely follows emerging trends in the software testing domain. |





21 Comments
Hi Naveen
Would you have a sample codedUI solution/project you can share that automated a Windows App that is a WPF application?. It doesn’t need to work just so I can see you launching the application and just clicking a button
Is there a way to use coded ui with visual studio community as autoit alternative?
Yes we can integrate Autoit with Visual Studio to automate Windows Applications using Autoit Dll.
Download the Dll from Autoit website and from the Visual Studio solution, go to Reference -> Add Reference -> Browse your AutoIt dll and include it to your project/solution.
The autoitx.dll doesn’t have all the autoit’s features.
Furthermore autoit itself is pretty limited with new windows applications.
Asked if we can use codedui library with vs-community the same way I used autoit.
So automating gui applications and building simple programs without licence issues.
So do you advice me to stay with uiacomwrapper or to use codedui?
Good Stuff .. Recently I started working in CodedUi (vsts 2015) ..
Thanks for the post, so helpful.
What is the editor you have screenshots of in the post?
Glad that you liked the post. It is Visual Studio Ultimate 2012 update 4. Hope this helps.
can i create a object of application window at a global level(one time creation) and call that in all other test classes, instead of creating that object again for all the test classes.
Thanks a lot for the post.
As I’m a beginner in automaton testing could you please provide some more examples
It will be of great help.
Can you please let me know code to click on Admin tool bar or any other Tool bar
Hi Naveen,
i need some help for playback wait timeout.
earlier i used below playback script then that time its working fine
Playback.PlaybackSettings.WaitForReadyLevel = WaitForReadyLevel.AllThreads;
this.UIMap.ClickSubmit();
Playback.PlaybackSettings.WaitForReadyLevel = WaitForReadyLevel.UIThreadOnly;
as of now its not supporting its directly giving the error .can any one please help me
example scenario:
i have a search screen when i hit on go button data is getting displaying 50 seconds or below 50 seconds
scenario:.data is loaded with in 10 seconds i need to reduce the remaining 40 seconds.
please help me its urgent.
can you also provide Training on Coded UI ?
Hi Naveen,
As i am a beginner in Coded UI Automation Testing. I have done coded UI using Data driven method (Excel).can i deploy coded ui test as an application and how to run a test method using Html button.
Hi Naveen,
how to deploy the coded ui project as an application and i already created a ui page for my coded ui project, now i want to run the test method using button on the ui page which i have created.
Hi Naveen
Thanks for your topic. It is really helpful but I have some questions at:
public CalculatorScenarios()
{
WinWindow.WindowTitles.Add(“Calculator”);
WinWindow.SearchProperties[WinWindow.PropertyNames.ControlId] = “131”;
}
is this the main window of Calculator? If it is Calculator window, which tool do you find ControlId = 131? Is “131” main window of Calculator?
Thanks,
Es muy complicado el mantenimiento de Coded UI hay otro forma de automatización para aplicaciones windows en visual studio. (Translated into English: It is very complicated to maintain Coded UI, Is there another form of automation for windows applications in visual studio?)
Hi Naveen,
I am completely new to CODED UI automation.
I have a question and that is regarding the CODED UI automation. I am doing a automation for a Swing application. It is built on Java platform and I am trying to automate it with CODED UI. I have tried the code with the following:
UITestControl toolWindow = Microsoft.VisualStudio.TestTools.UITesting.ApplicationUnderTest.Launch(“C:\\Program Files\\.exe”);
It is not able to launch the application and is showing the error: Microsoft.VisualStudio.TestTools.UITest.Extension.FailedToLaunchApplicationException: The requested operation requires elevation –> System.ComponentModel.Win32Exception: The requested operation requires elevation
I am not able to figure it out what is the error behind it.
Hi All,
Can anyone please tell me how to launch .HTA file by CodedUI?
Thanks,
Muralee
Hi Naveen,
I’m developing a desktop application WPF and i’m looking for a test tool, my problem is that i’m using Visual Studio Professional Edition and Coded UI is supported only by Enterprise Edition.
Have you a solution or other suggestion for this Problem?
Thanks
Hi Naven,
Can I have a sample code for windows phone application’s login page script (CodedUI)
Hi ,
Please help me out from this…..Actually I have windows Phone 10 app and windows 8.1 machine …Can we proceed my automation at coded UI?