In my previous blog, we discussed about the features and advantages of LESS CSS preprocessor. I am sure after evaluating the advantages and the robust features of LESS CSS preprocessor, you might be really keen to try out LESS CSS. Here’s a step-by-step guide that would help designers / developers to configure and use LESS CSS processor.
In my previous blog, we discussed about the features and advantages of LESS CSS preprocessor. I am sure after evaluating the advantages and the robust features of LESS CSS preprocessor, you might be really keen to try out LESS CSS. Here’s a step-by-step guide that would help designers / developers to configure and use LESS CSS processor.
LESS CSS – Step-by-Step Guide
The entire LESS CSS preprocessor installation process has been outlined in five easy and simple steps for the benefit of designers/developers.
Step 1
The first step is to download all the important libraries from their website. You would require the current version of the LESS libraries, the LESS client-side libraries can be downloaded from their website [The current version is Less.js v1.7.5].
Step 2
Download a client-side LESS compiler, we can use any of the client-side LESS compilers that are popular among web designer/developer communities (In this example, we have used a LESS compiler known as simpLESS). simpLESS is absolutely free to download and works well with both Windows and MAC operating systems. simpLESS can be downloaded from the following website.
Step 3
After installing simpLESS compiler, you can simply drag and drop your project folder to the window of simpLESS software. The simpLESS compiler will compile your entire LESS code into CSS.
Here’s an alternate approach to compile LESS to CSS, you can use LESS2CSS, a popular web-based LESS to CSS converter. It is an alternate way of using LESS on a client side. Once the page is loaded, the JavaScript file converts LESS styles into CSS and then includes them on the web page.
[html]
<link rel="stylesheet/less" href="/stylesheets/main.less" type="text/css" />
<script src="/js/less-1.7.5.min.js"></script>
[/html]
Step 4
Download or use any of your existing text editors to edit CSS and HTML codes.
Step 5
You can also setup a local or a remote web server to test your web pages, which were created using LESS CSS. However, please note that this step is optional.
Powerful LESS CSS Features
Now that we have completed configuration of LESS CSS, let us also explore some of the robust features that LESS CSS offers, which can save considerable time of designers/developers.
Variables in LESS
This feature allows designers/developers to store values in a variable and then reuse it multiple times. In case values are to be changed, they have to be changed only at a single place. The variable is a highly useful feature in LESS.
How to define variables?
LESS variables are defined by using @ character and can have different data types, which include color, string, boolean, multi-value.
Below are some examples of LESS Variables.
[java]
@myColor1: navy; // named color value
@myColor2: #000080; // hex color value
@myStringVar: "with an appended string"; // string variable
@myFontSize: 24px; // numeric value
@thinBorder: 4px solid @myColor1; // multi-value variable
@paddingVar: 15px 15px 15px 35px; // multi-value variable
h1, h2 {
color: @myColor1;
}
#mypara {
font-size: @myFontSize;
border: @thinBorder;
padding: @paddingVar;
}
#mypara:after {
content: @myStringVar;
}
[/java]
The variables feature in LESS can make your CSS a lot easier to read and maintain.
How to use Mixins in LESS
Mixins is a very useful feature that LESS offers. It allows designers/developers to define common properties in a single instance, which can be reused on multiple occasions. Mixins are declared similar to any other CSS class and can be utilized by including the class name. Here’s an example of using Mixins in LESS.
[java]
.commonTraits {
border-radius: 10px;
border: 1px solid green;
padding: 10px;
}
header {
color: #274D87;
.commonTraits;
}
footer {
color: #3264AF;
.commonTraits;
}
[/java]
Nested rules in LESS
LESS CSS allows style rules to be nested inside of other rules, which causes nested rules to apply only within the outer rule selector. By utilizing nested styles, designers/developers can write their own CSS rules that mimic the DOM structure of a document. Nested rules are much easier to read and maintain. Below is an example of nested rules in LESS CSS.
[java]
.my-hover-mixin() {
color:#f90;
&:hover {
border: 1px solid red;
}
&:active{
border: 1px solid green;
}
}
button {
.my-hover-mixin();
}
Outputs
button {
color: #f90;
}
button:hover {
border: 1px solid red;
}
button:active {
border: 1px solid green;
}
[/java]
Operators
Operators in LESS CSS preprocessor allow designers/developers to perform mathematical functions inside CSS styles, which is a very intriguing feature of LESS CSS. Here’s how you can use operators in LESS.
[java]
@color: #f00;
@basepadding: 10px;
@basethickness: 1px;
#mypara {
color: @color + #00f;
border: (@basethickness + 11)/2 solid black;
padding: @basepadding @basepadding + 20;
}
[/java]
Using Mixins with Arguments in LESS (Parametric Mixins)
Web designers/developers may also be keen to find out about passing arguments to mixins. Mixins can also accept arguments, which are variables passed to a block of selectors, when these are mixed in.
[java]
// using regular arguments
.border-radius//mixin class(@radius: 5px//variable) {
-mox-border-radius: @radius;
-webkit-border-radius: @radius;
-ms-border-radius: @radius;
border-radius: @radius;
}
// using named arguments with defaults
.customBorder(@color: black, @width: 1px) {
border: @width solid @color;
}
// using the @arguments parameter
.box-shadow(@x: 0, @y: 0, @blur:1px, @color: #000) {
-webkit-box-shadow: @arguments;
-mox-box-shadow: @arguments;
-ms-box-shadow: @arguments;
box-shadow: @arguments;
}
#mypara {
.border-radius(10px);
.customBorder(blue, 5px);
.box-shadow(10px,10px,10px, gray);
padding: 10px;
}
[/java]
Pattern Matching with Mixins
Pattern matching with mixins is quite an appealing feature, where mixins are defined multiple times with slightly different values. Here’s how you use LESS mixins with arguments.
[java]
.alert(warning) {
@color: goldenrod;
color: @color;
border-color: darken(@color, 10%);
}
.alert(error) {
@color: red;
color: lighten(@color, 10%);
border-color: darken(@color, 20%);
}
.alert(other, @color) {
color: lighten(@color, 10%);
border-color: darken(@color, 20%);
}
.alert(@_) {
display: block;
border-width: 2px;
border-style:solid;
padding: 10px;
}
@type: error;
#mypara {
.alert(@type);
}
[/java]
Guarded Mixins
Another interesting feature of LESS preprocessor is Guarded Mixins, using LESS pattern matching and guarded mixins, designers/developers can create conditional mixins. Below is an example that highlights the usage of Guarded Mixins:
[java]
.text3d(@color) when (lightness(@color) =< 50%) {
color: @color;
font-size: 32pt;
border: 2px solid gray;
text-shadow: 1px 1px 0px darken(@color, 5%),
2px 2px 0px darken(@color, 10%),
3px 3px 0px darken(@color, 15%),
4px 4px 0px darken(@color, 20%),
4px 4px 3px #000;
}
.text3d(@color) when (lightness(@color) > 50%) {
color: @color;
font-size: 32pt;
border: 2px dashed gray;
text-shadow: 1px 1px 0px lighten(@color, 5%),
2px 2px 0px lighten(@color, 10%),
3px 3px 0px lighten(@color, 15%),
4px 4px 0px lighten(@color, 20%),
4px 4px 3px #ccc;
}
.text3d(@_){
font-size: 32pt;
padding: 5pt;
}
h1{
.text3d(#666);
}
[/java]
Built-in LESS functions
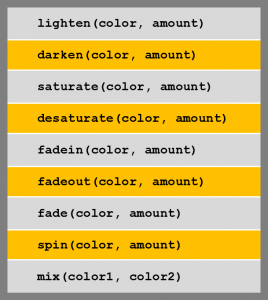
LESS preprocessor offers a lot of inbuilt functions that can be used to tweak and extract values of colors. We can define colors initially by using formulas and functions, using these functions, designers / developers can create a variety of visual effects.
[java]
.border-radius(@radius: 5px) {
-mox-border-radius: @radius;
-webkit-border-radius: @radius;
-ms-border-radius: @radius;
border-radius: @radius;
}
// Color functions
@color: navy;
h1 {
color: @color;
}
h2 {
color: lighten(@color, 20%);
}
h3 {
color: lighten(@color, 30%);
}
h4 {
color: lighten(@color, 40%);
}
#mypara {
.border-radius;
border-color: hsl(hue(@color), 45%, 60%);
border-width: 2px;
border-style:solid;
padding: 10px;
[/java]
Importing files
LESS also allows designers/developers to import files similar to CSS. The LESS files can be imported into other LESS files using the below option.
[html]
@import "import_me.less";
[/html]
Conclusion
LESS CSS offers some really impressive features. The above features offered by LESS are extremely helpful to web designers/developers. Utilizing the above features they can create extremely powerful websites without having to spend a great amount of time.
Author
 |
Mustaq Basha Shaik is a Practice Manager, UI/UX/MEAN/MERN at Evoke Technologies. He has more than 16 years of experience in web design and development. He has extensive experience in building Websites, Portals, Web Applications, Mobile Apps, various Web Scripting Technologies, Web Standards and Project Management. |