With the rapid rise in RESTful Web Services, it has now become increasingly important for software developers to host each of the business subsystem into its own service. A classic example is an e-commerce website, it can have multiple subsystems i.e. inventory, order management, user management, payments, etc.
With the rapid rise in RESTful Web Services, it has now become increasingly important for software developers to host each of the business subsystem into its own service. A classic example is an e-commerce website, it can have multiple subsystems i.e. inventory, order management, user management, payments, etc.
Advantage of Maintaining a Standalone Service
Hosting each of these subsystems within its own service makes it easy for developers to maintain and manage systems effectively. Depending on the way a developer hosts these services, each of these can be made more scalable and extensible. If hosted in an enterprise environment, a developer is more than likely to choose a workflow engine controlling the flow of data and actions between these services and a service bus that makes these actions and data flow asynchronous.
Application Security
However, each of these services has to be made more secure, as these will be accessed by multiple web applications. Developers have to design a failsafe mechanism to authenticate and authorize multiple requests. This means developers would have to create and deploy security sub-systems, which act as a single point service securing requests of all of the sub-systems within a service.
Single Sign-on in SOA
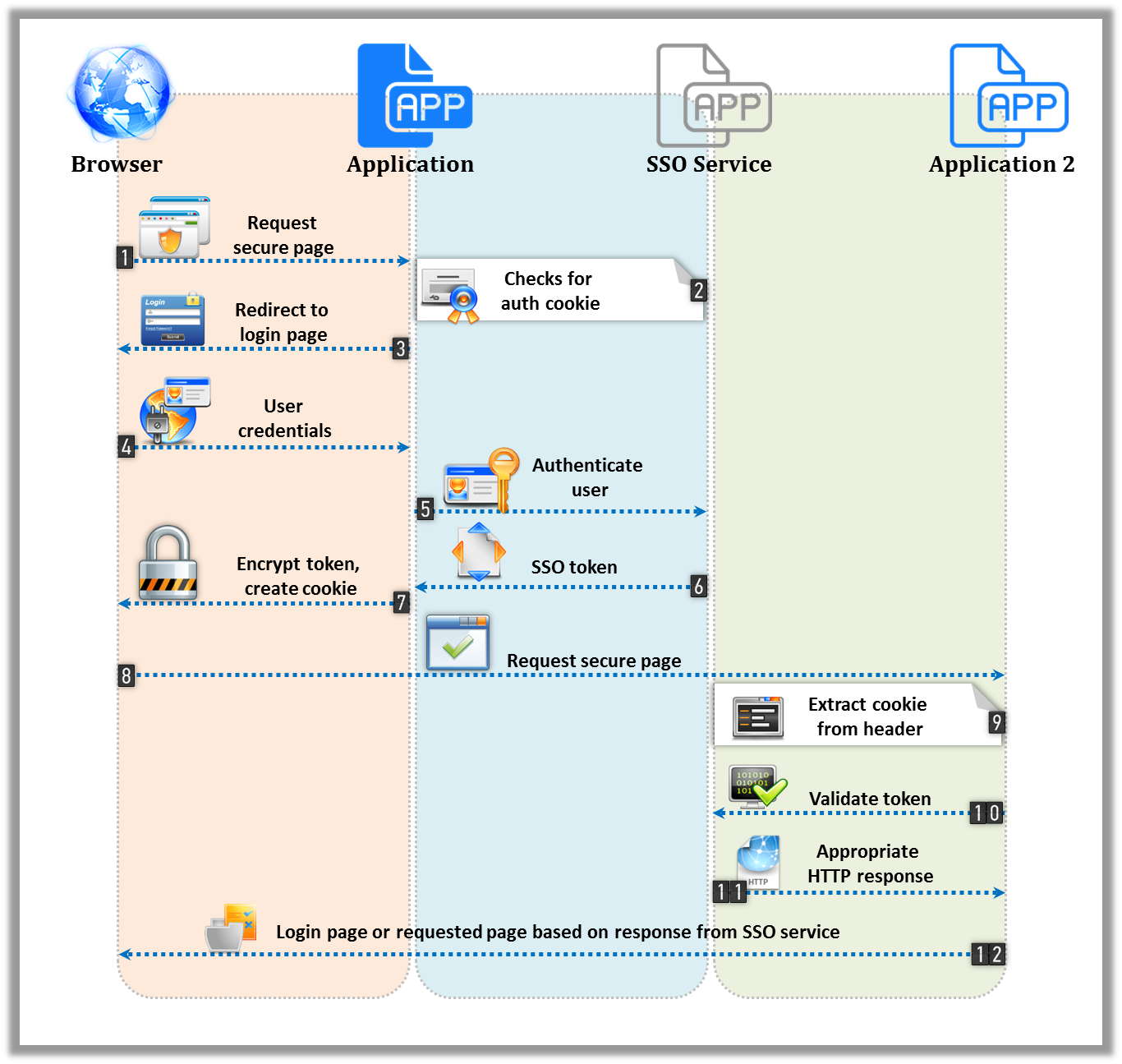
Here’s a conceptual design to implement a single sign-on in SOA:

The illustrated sequence diagram is fairly self-explanatory. However, there are a few important aspects that software developers need to keep in view, while implementing a single sign-on in SOA:
Same Origin Policy
Modern browser security principles prevent web pages from making cross domain Ajax calls. As illustrated in the above sequence diagram, ‘Application 2’s’ webpage cannot read a cookie created by ‘Application’, especially in cases where they have multiple sub-domains. It is a common scenario many software developers face in the real world. Read more about the “same origin policy“.
To get around this problem with the security policy, developers have to follow documentation of platform / web server on which these services are built / hosted. In instances, where these services are built using Microsoft’s .NET framework, using the ASP.NET web API technology or Windows Communication Foundation (WCF), it can be achieved by enabling cross origin resource sharing, which is a W3C standard that helps a server to relax its policy. Enabling this policy allows a server to explicitly serve certain requests, while rejecting others. This technique is secure, as compared to other techniques, which were used in the past e.g. JSONP.
Cross-origin Resource Sharing (CORS)
The System.Web.Http namespace of the .NET framework has a namespace “Cors” (Cross-origin resource sharing) which helps in configuring Web API during initialization to implement site wide CORS. The default template for Web API projects within Microsoft Visual Studio has a built-in static class to register API routes. The configuration of CORS can be achieved using the below code:
[java]
public static class WebApiConfig
{
public static void Register(HttpConfiguration config)
{
Config.EnableCors();
//default api route registration code here
}
}
[/java]
If a developer does not wish to enable CORS for the entire application, but limit it to a specific controller, this can be achieved at the controller level using “[EnableCors]” attribute, which requires the System.Web.Http.Cors namespace.
[php]
[EnableCors(origins:”http://mysubdomain.domain.com”, headers:”*”, methods:”*”)]
public class MyCorsController : ApiController
{}
[/php]
Recommended reading:
OAuth Web Standard and Documentation
Sample OAuth implementation in ASP.NET MVC with AngularJS, ASP.NET Web API
Author
 |
Ameet Ayare was a Technical Architect at Evoke Technologies. With 11 years of industry experience in retail, investment banking, real estate and corporate governance domains, he has built up a significant expertise in creating robust and scalable enterprise applications. |