
To customize the UI, you can follow either of the two approaches mentioned below:
- Importing and exporting the existing look and feel from existing portal or.
- Making changes to the corresponding HTML and CSS files in the installation folder of the Bonita tool.
Customizing UI – First Approach
Let’s take a look at the first approach. In this approach, you can export the existing look and feel of your Bonita Portal and modify some of its schemes. You can either directly edit these files, or utilize a plugin to change the look and feel on the browser. The exported look and feel is nothing but a zip file (portal-theme) with relevant HTML and CSS files, along with some of its ‘less files’.
Changing Browser Appearance
To change the browser interface of the Bonita Portal, you would have to modify skin/skin.config.less file. To make any further changes to the portal, you will have to tweak the other less files present in the skin directory.
Example:
Trace the below two lines of code in skin/skin.config.less file.
[php]
@mainAccentColor: #b20706; //the main skin color (red)
//@mainAccentColor: #2674b0; //the main skin color (blue)
[/php]
When you comment on the first line and un-comment the second line, the primary color of Bonita portal changes to blue, this allows you to pick a color that you want to display on the portal. You can also add custom CSS style in the CSS folder. Similarly, you can also add custom java scripts in the ‘scripts folder’ and all images in the ‘images folder’ of the exported zip file (portal-theme).
Note: Your custom CSS files should be linked only after all existing CSS are linked, this would help you to override any existing CSS.
If you like to customize the Bonita portal for a specific browser, such as Internet Explorer 8, there exists a unique file named bonita_ie8_css, which should be modified. The new look and feel can be applied by importing the zip file (portal-theme) in the Bonita portal.
Customizing UI – Second Approach
A second approach to customize Bonita Portal UI can also be adopted. In this approach, you can directly edit the files located in the below mentioned location of installation folder.
BonitaBPMSubscription-6.3.1\workspace\tomcat\bonita\client\platform\tenant-template\work\theme\portal
Portal Location
You can add your custom CSS, images and java scripts in this directory and link them.
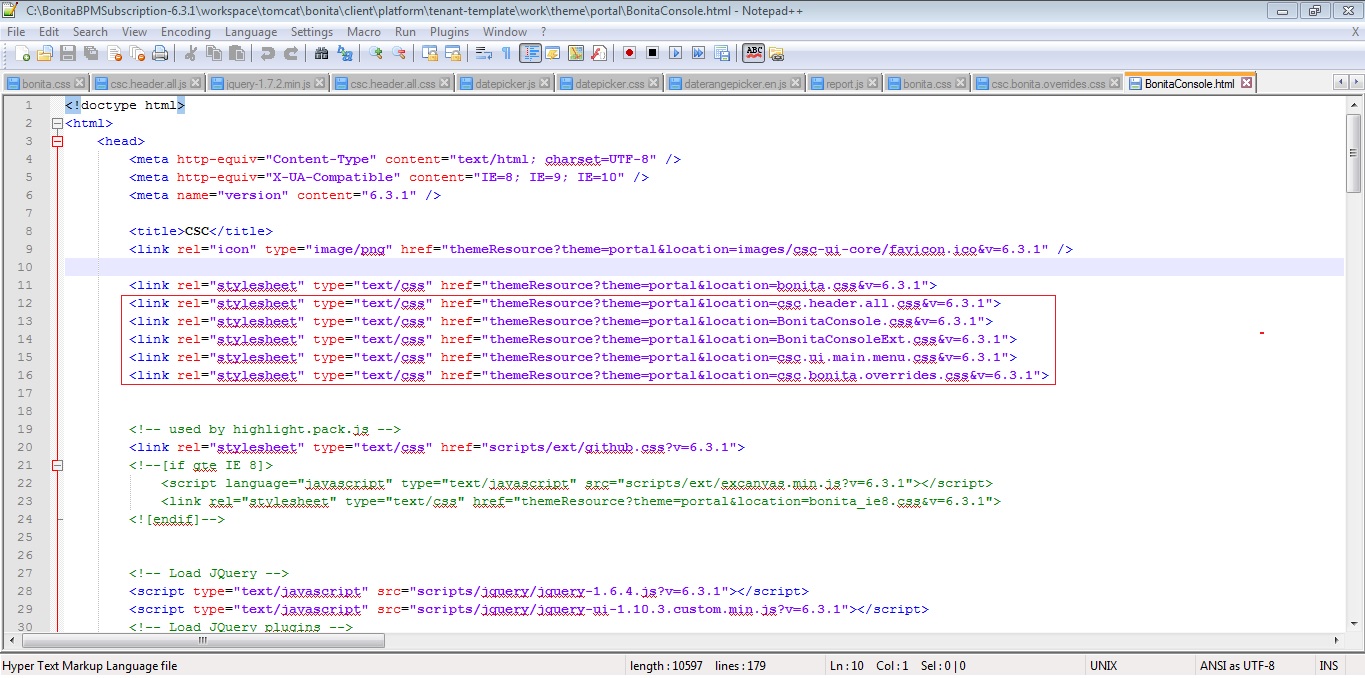
To manually add HTML content, make changes to BonitaConsole.html and BonitaForm.html files, this would allow you to add custom HTML code. But ensure that all the custom files are linked in these HTML files.
Linking CSS in HTML
Override the default CSS of Bonita Portal in a new CSS file, but link your custom CSS only after all existing CSS files are linked (as shown above).
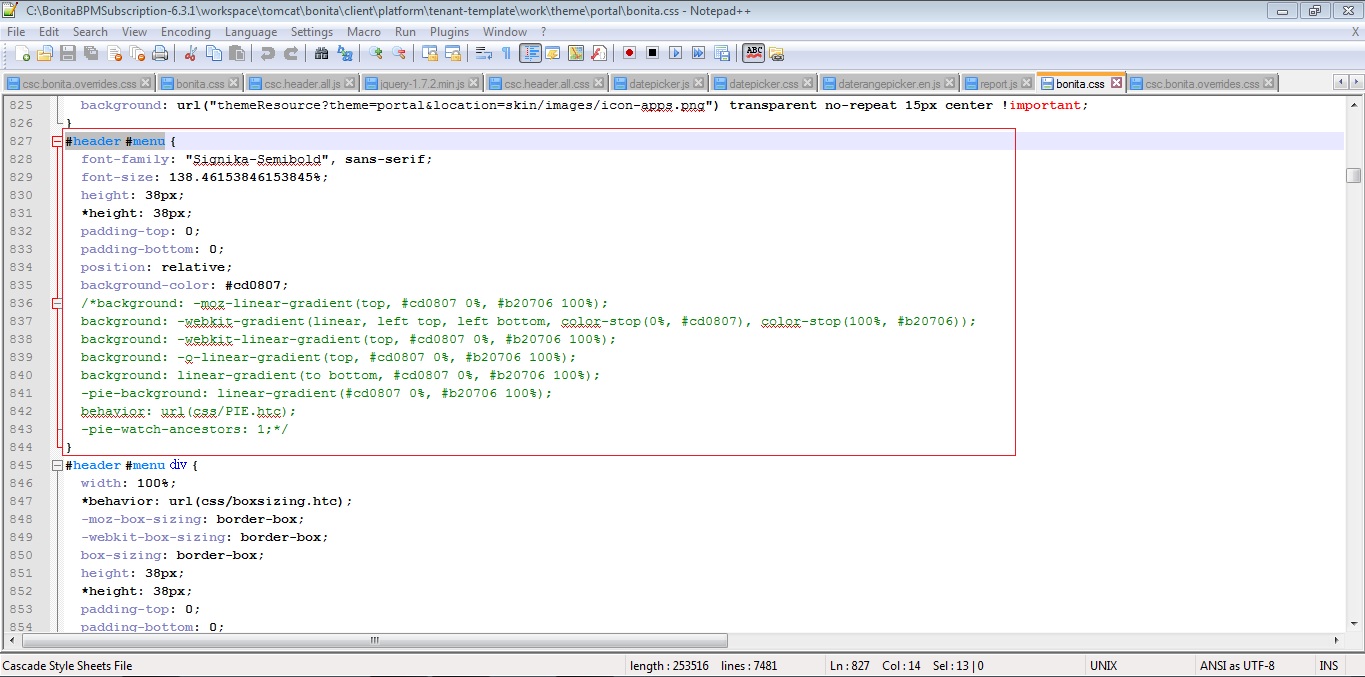
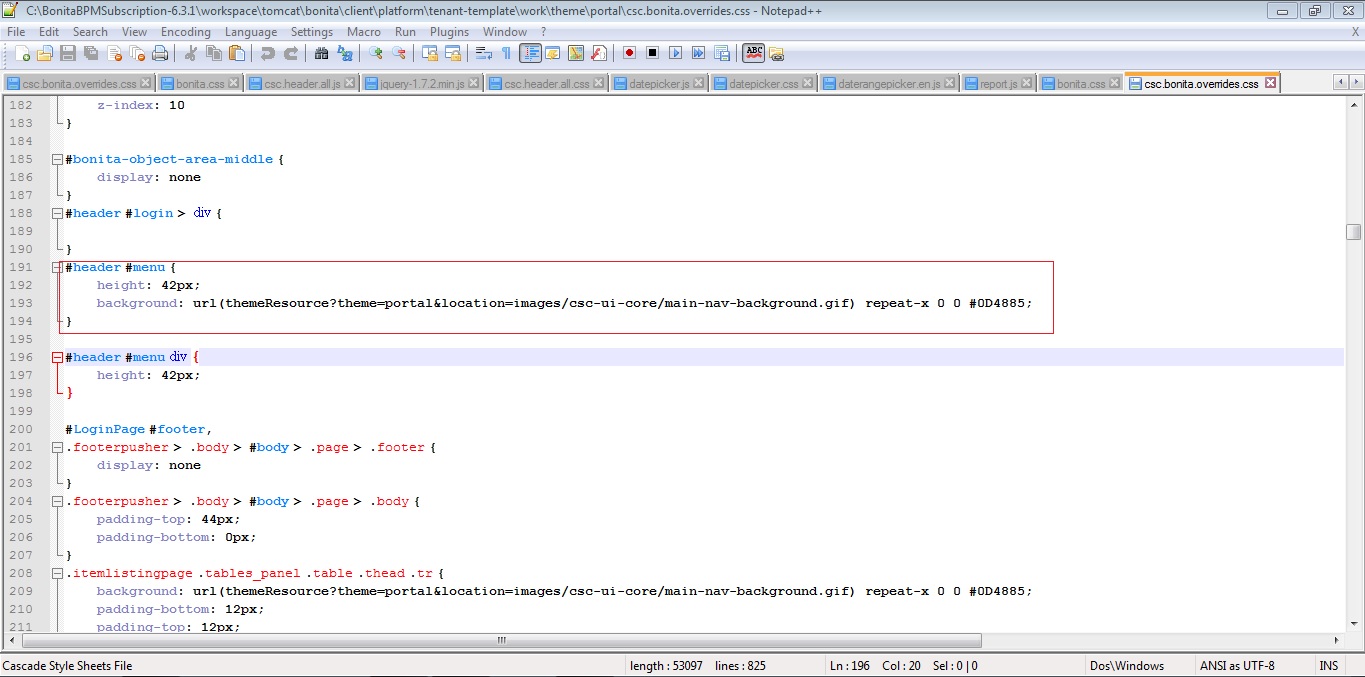
Find out from where the existing CSS is being applied and then override the styles in your new CSS file with your preferred style (refer screens below).
Default CSS
Customized (New) CSS
The above screens provide an insight on how to override existing CSS, along with existing styles.
Let’s consider an example, If you are keen to replace the Bonitasoft logo with your own logo, you have to override the below code snippet in your new CSS file.
Code Snippet
[php]
#header #login {
font-family: “Signika-Semibold”, sans-serif;
background: url(“themeResource?theme=portal&location=skin/images/logo.png”) #ffffff no-repeat 20px 8px !important;
height: 50px;
*height: 50px;
padding-top: 0;
padding-bottom: 0;
font-size: 107.6923076923077%;
}
[/php]
After making necessary modifications, restart the Bonita tool and open the portal to review your changes.
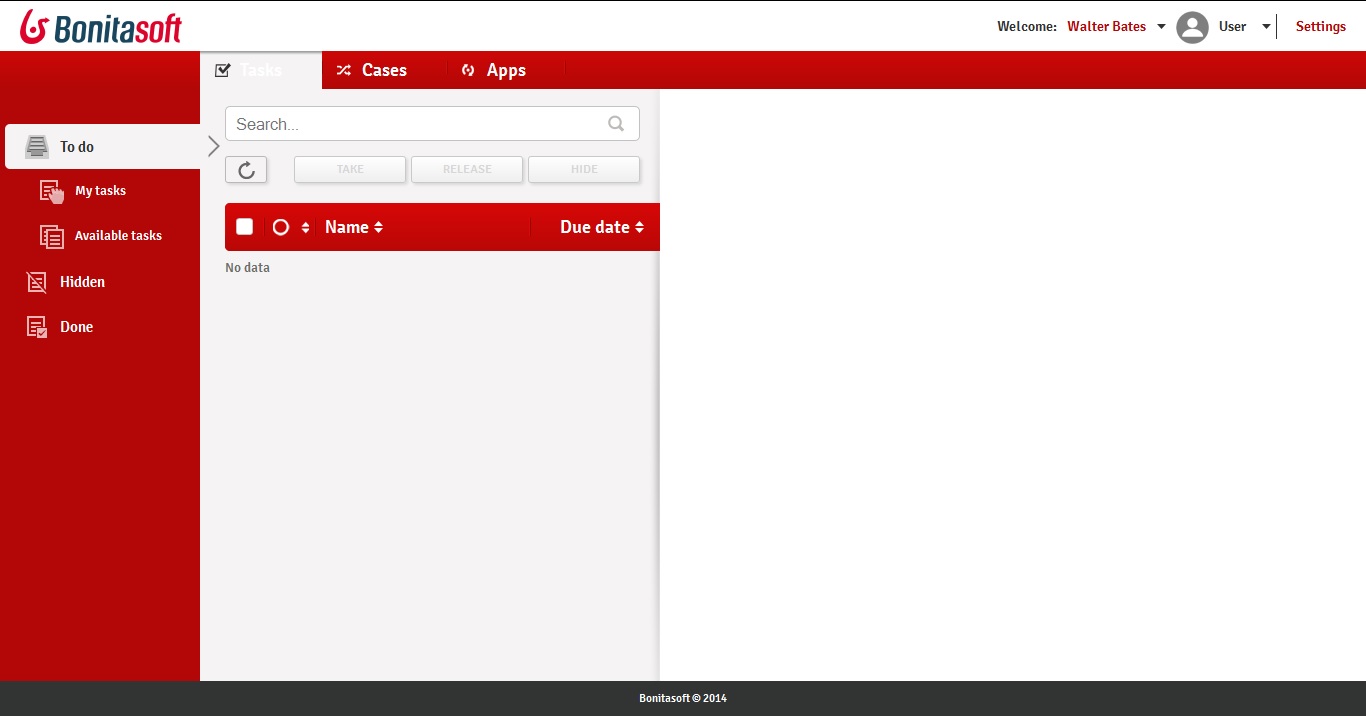
Default Look and Feel
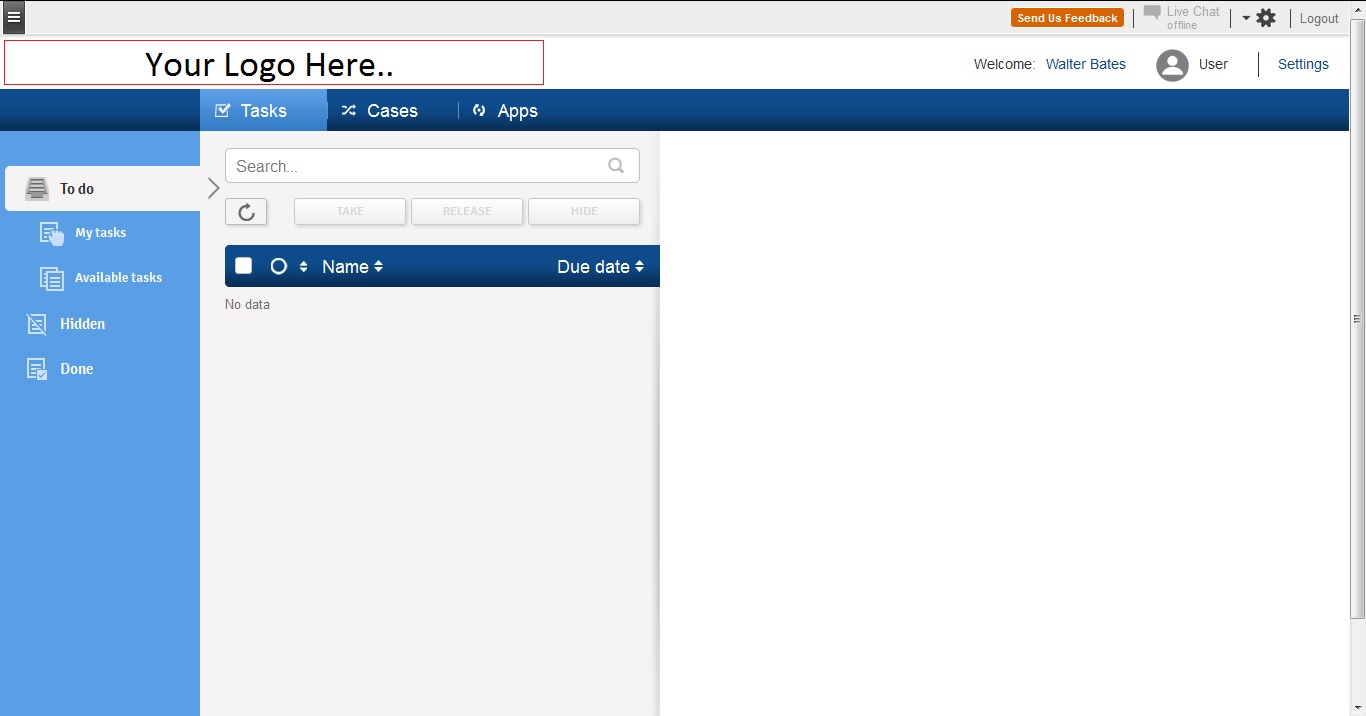
Customized Look and Feel
Conclusion
Hope these simple techniques give you a fair idea of the changes that you have to make to the default files to attain a new look and feel. You can customize the Bonita Portal to make it look more appealing and colorful, style it to set your own preferences and make it attractive. A good UI can be really appealing to your end-users and allows you to maintain a consistent look and feel across all applications.
Author
 |
Karthik Donagala is a Technical Associate at Evoke Technologies. He has strong technical knowledge on web application design and development with hands on experience on Core Java, Servlets, JSP, Spring (Core, MVC), Hibernate and Tomcat. |








5 Comments
Hi,
Do you know if its possible to add custom pages to the portal in Bonita Community 6.5 ?
Brad P.
Hi,
I don’t think it is possible to add custom pages in the Bonita BPM Portal (Community Edition). However, we can certainly make use of custom pages that can be created in the forms and make use of them, if you need external forms out of the process.
Karthik D
Hi,
I wanted to enter in bonitaconsole.html refreshing the page every 10 minutes, the problem is that if you restart bonita my javascript is cleared so I can ask is that this does not happen? thank you very much for your attention and sorry for bad English
Hi,
You can try editing the master copy files to resolve this isssue. These files can be found in the following path,
*Bonita Installation Path*/bonita6/bonita/client/tenants/1/work/theme/portal
Along with the files in the following path
*Bonita Installation Path*/bonita6/bonita/client/platform/tenant-template/work/theme/portal
Hopefully, this should resolve the isssue you have mentioned. Please keep me posted on this.
Karthik D
Good evening , great article !
I just wanna ask you something about bonitasoft , it seems that you are working with , can you explain me the working flow from UI designer to the engine and the portal , how server is working in background ?