
Bonita UI Designer
The Bonita UI designer is a graphical development environment for creating pages and forms for Bonita applications. Bonita UI designer offers a number of default widgets such as text, link, image, container etc., which are quite helpful in creating rich UI designs. Further, considering the fact that not all enterprise requirements can be fulfilled with these default widgets, Bonitasoft provided options to create custom widgets that meet diverse business needs. Moreover, once a widget is created, it can be reused multiple times. This blog explains how to build and integrate custom widgets using the powerful Bonita UI designer.
Custom Widget Editor
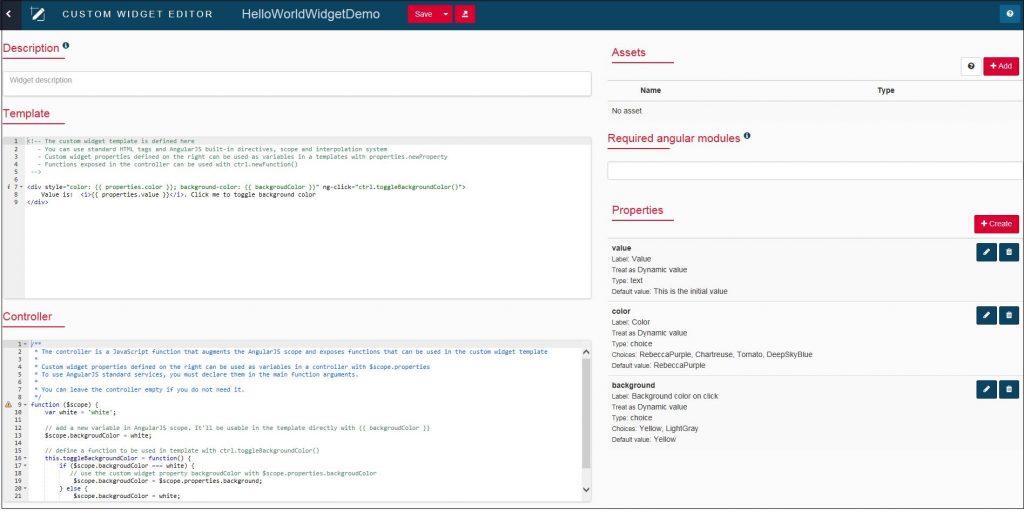
The web based UI tool can be launched from the Bonita Studio and it supports AngularJS framework. Custom widgets can be created in the Bonita UI designer by selecting the custom widget option; a custom widget contains six sections that are listed below.
- Description – Provides information about the widget.
- Template – HTML code that describes the look and feel of a custom widget on a web browser.
- Controller – An AngularJS controller method that holds the actual widget logic.
- Assets – External files such as JavaScript, CSS or images that are used by custom widget.
- Required Angular Modules – AngularJS module declaration (provided a widget uses services or directives, which are not built into the AngularJS framework).
- Properties – It is the way to communicate with a widget.
Creating custom widgets using Bonita UI designer is a relatively easy process. To provide readers an overview of UI designer; we begin by creating a simple hello world widget and then move on to demonstrate complex widgets such as the tree widget.
Hello World Widget
Here is a step-by-step process to create a simple hello world widget using the Bonita UI designer.
Step 1
- Launch UI designer from the Bonita Studio by clicking on the UI designer button. This will open the UI designer layout on your web browser.
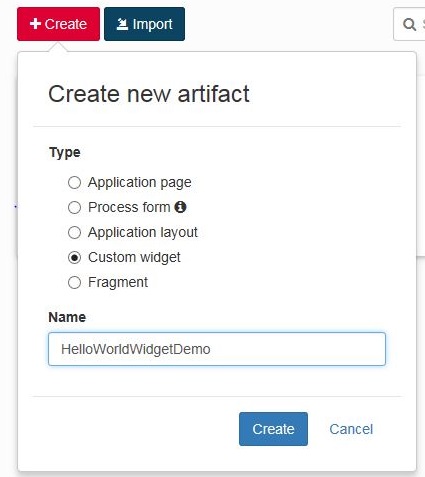
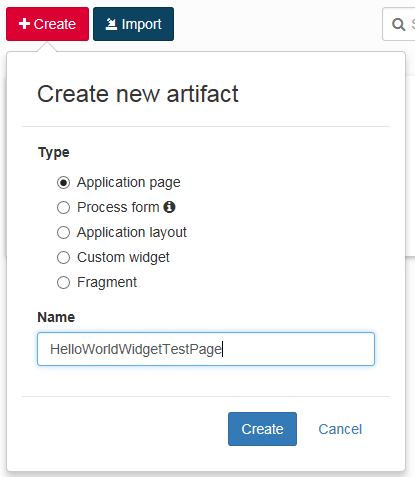
- Click on ‘+Create’ button, select ‘Custom widget’ option and give a name to the widget.
- Click on ‘Create’ button, which will take you to the custom widget editor screen.
Step 2
- Write a brief description about the widget in the description section (optional).
Step 3
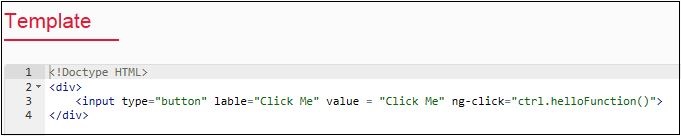
- Add the below code in the template section.
[html] <!DOCTYPE html> <div> <input type="button" lable="Click Me" value = "Click Me" ng-click="ctrl.helloFunction()"> </div> [/html]
Step 4
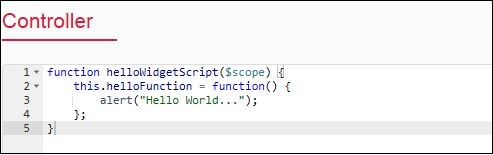
- Add the given code in ‘Controller’ section.
[html]
function helloWidgetScript($scope) {
this.helloFunction = function() {
alert("Hello World...");
};
}
[/html]
Step 5
- Save the widget by clicking on ‘Save’ button and click ‘<’ to go back to the Bonita UI designer.
Step 6
- Create an application page.
Step 7
- Click on ‘Custom Widgets’ tab available on the left side of the UI designer page.
- There are two types of widget tabs available here. The first is the default widget tab, which holds default HTML widgets such as text, link, image, etc. While, the other is a custom widget tab, which holds custom widgets created by developers.
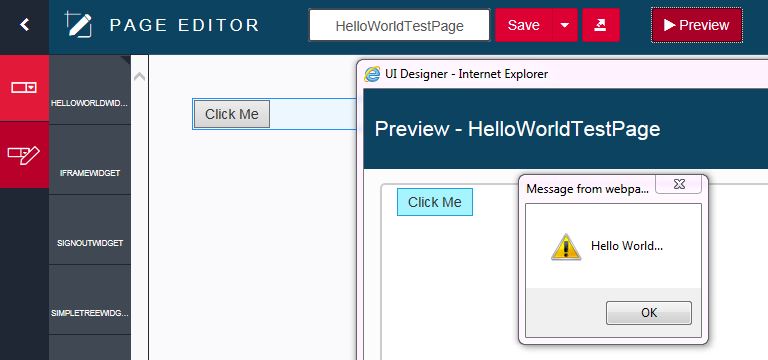
- Click on ‘Custom Widgets’ tab and drag ‘HelloWorldWidgetDemo’ custom widget to the palette. Once the widget is added to the palette, a ‘Click Me’ button is shown on your screen.
- Save the page and click on ‘Preview’ button to view the page.
Tree Widget
Building a tree widget from scratch is a time consuming process. To avoid this, we have utilized a third party library available on GitHub. It is a JavaScript based framework to build a tree structure on a web browser. The source code can be downloaded from GitHub.
Step 1
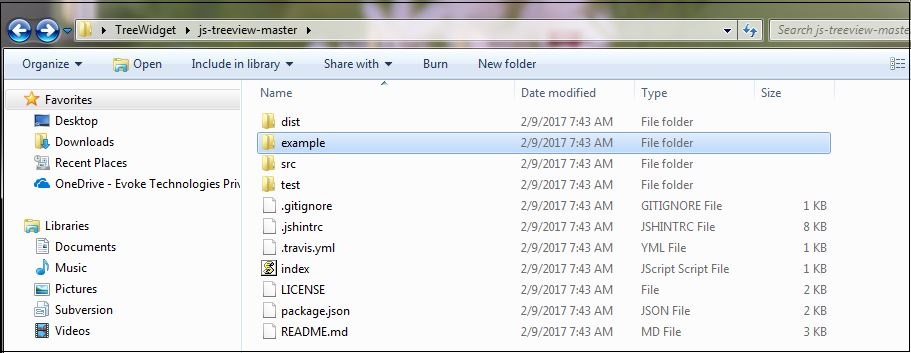
- Download the zip file from GitHub; extract the content in a folder. The folder structure appears as follows:
- In the distribution (dist) folder there are a couple of files named ‘treeview.min.js’ and ‘treeview.min.css’. These are the source code files used in a custom widget to create the tree structure on a page.
- Create a custom widget titled ‘simpleTreeWidget’, add the below code in the custom widget.
Template
This code represents the default use of a treeview library, where <div id = “tree”></div> is the core tag used to create a tree on a page. While, the other two tags are HTML buttons that provide functionality to expand and collapse elements in a tree widget.
[html] <!DOCTYPE html> <h2> Simple Tree Widget </h2> <div> <div id="tree"></div> <button id="expandAll">Expand All</button> <button id="collapseAll">Collapse All</button> </div> [/html]
Controller
The below code is a simple JavaScript code that creates a tree node. As we know, the Bonita UI designer works on top of an AngularJS framework, hence a controller is included. The controller section holds the actual widget logic, in our case ‘treeWidgetController’ is the controller.
[html]function treeWidgetController($scope, $rootScope) {
$scope.pathname = '';
$scope.tree = $scope.properties.jsonData; //is the data coming from the original page to the current widget.
// Grab expand/collapse buttons
$scope.expandAll = document.getElementById('expandAll');
$scope.collapseAll = document.getElementById('collapseAll');
// Create tree
$scope.t = new TreeView($scope.tree, 'tree');
$scope.t.expandAll();
//attaching button click functions
$scope.expandAll.onclick = function () {
$scope.t.expandAll();
};
$scope.collapseAll.onclick = function () {
$scope.t.collapseAll();
};
//capturing the click function
$scope.t.on('select', function (e) {
console.log ("Selected Name is...", e.data.name);
console.log("Selected Link...", e.data.link);
var ele = angular.element(e.target.target);
$scope.$apply(function () {
$scope.properties.selectedData = {};
});
$scope.$apply(function () {
$scope.pathname = e.data.name;
$scope.properties.selectedData = e.data;
});
});
$scope.t.on('expand', function (e) {
console.log("On Expand",e);
});
$scope.t.on('collapse', function (e) {
console.log("On collapse",e);
});
}[/html]
In the second line of code there is a statement ‘$scope.tree = $scope.properties.jsonData;’, where JSONData is declared in properties section and holds the tree node structure that has to be supplied while using the widget, which can be the incoming data in a custom widget. Further, properties must be prepended with ‘$scope.properties’, if the data has to be accessed in the controller section. Additionally, if the property has to be used in a template section, then it must be prepended with ‘properties’. The controller section can hold any function depending on the requirements.
The following line is the heart of the script, which actually creates a tree node variable on the scope.
[html] $scope.t = new TreeView($scope.tree, 'tree'); [/html]
Select Event Function
In select event function there is a statement ‘$scope.properties.selectedData = e.data;’. As mentioned earlier ‘selectedData’ is a bi-directional variable available in the properties section, it holds selected data from the user, which is generated by a user event. As this should reflect in scope, it has been written using scope’s apply functionality, which ensures variable holds the most recent data. This is also the outgoing variable from the widget.
In order to capture click events such as expand, collapse and select, the other sections of code are utilized. On selecting any item from the tree, these will be displayed on the screen.
Assets
The Assets widget uses two assets, namely the ‘treeview.min.css’ and ‘treeview.min.js.’ In order to use methods from these files, they must be added to the assets section. Internally, these two files are included in the page that is created i.e. when the page is loaded.
Angular Modules
This section does not contain much information, as there are no dependencies in our code.
Properties
Properties widget uses two properties, jsonData that holds JSON data to create a tree node structure and the second property is selectedData, which holds user’s selected data. The widget appears as shown below, after all details are added.
Using Widget in the Page
- Create an application page and drag ‘simpleTreeWidget’ to the palette.
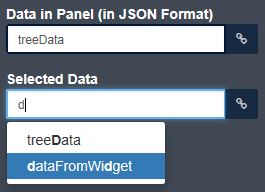
- It will display two text boxes, ‘Data in Panel (in JSON Format)’ and ‘selectedData’. We need to add two variables here.
- ‘Data in Panel’ variable holds the data in a JSON format (tree structure). While ‘Selected Data’ is a variable, which holds a user’s selected node information.
- In order to create a variable, click on the ‘Create New Variable’ button, which will open a window with three text boxes.
- The first window is the name of a variable, whereas the second window is the type of variable and third is the default value of a variable.
- Now create two variables as shown below.
- First Variable
- Name: treeData
- Type: JSON
- Value:
- First Variable
[html][{
"name": "First",
"children": [
{ "name": "First 1", "link": "www.first1.com","children": [] },
{ "name": "First 2", "link": "www.first2.com", "children": []},
{ "name": "First 3", "link": "www.first3.com", "children": []}
]
},
{
"name": "Secound",
"children": [
{ "name": "Secound 1", "link": "www.Secound1.com", "children": []},
{ "name": "Secound 2", "link": "www.Secound2.com", "children": []},
{ "name": "Secound 3", "link": "www.Secound3.com", "children": []}
]
},
{
"name": "Third",
"children": [
{ "name": "Third 1", "link": "www.Third1.com", "children": []},
{
"name": "Third 2", "link": "www.Third2.com",
"children": [
{ "name": "Third 2-1", "link": "www.Third2-1.com", "children": [] },
{ "name": "Third 2-2", "link": "www.Third2-2.com", "children": [] },
{ "name": "Third 2-3", "link": "www.Third2-3.com", "children": [] }
]
},
{ "name": "Third 3", "link": "www.Third3.com", "children": []}
]
}][/html]
- Second Variable
- Name: dataFromWidget
- Type: String
- Value: Leave as it is
- After the variables are created bind these variables to a widget.
- Click on the tree widget in the palette to open a widget properties screen.
- Type in the text box to locate variables matching the text.
- Input text ‘treeData’ in ‘Data in Panel (in JSON Format)’ text box, which helps in binding ‘treeData’ variable to the tree widget.
- Select ‘dataFromWidget’ in the ‘Selected Data’ text box.
- Drag H1 title widget and text widget from the default HTML widgets tab to the palette.
- Click on H1 title widget and remove the title text from widget properties.
- Input ‘Selected Data from the Widget’ and click on text widget in the palette.
- Remove data from the text property and input {{dataFromWidget}}.
- Save the page and click on the preview button to view results.
Conclusion
The Bonita UI Designer is a powerful web-based tool that allows developers to create amazing pages and forms by using its flexible and rich user interface. The UI Designer tool is quite easy to use and enables enterprises to significantly increase efficiency and productivity. Further, it provides a great UI experience to its business and end users. The Bonita platform provides solid foundation to improve processes and develop new applications for businesses globally.
Evoke’s BPM Consulting Services
At Evoke Technologies, we bring over a decade’s experience as one of the industry’s best IT consulting companies. Our dedicated teams of highly trained software engineers will come to know your business almost as well as you do, trusting your expertise in what you do to inspire us as we design and deploy customized software solutions to help you do it even better.
Further, with core technical competencies in the latest business process design standards (BPMN 2.0) and programming languages (like Java), premiere partner status with Bonitasoft (the world’s fastest-growing provider of BPM services), and our customer-centric approach to planning and implementing business process strategy, Evoke can support you to develop and deploy right BPM solutions for your business needs. To learn more about our BPM consulting services, contact us online or call us at +1 (937) 202-4161 (select Option 2 for Sales).
Author
 |
Vineeth Kumar Vyasabhattu is a Technical Lead at Evoke Technologies. He is part of a key BPM project for a leading North American conglomerate. Vineeth is technically adept on Java/J2EE based technologies and keen to explore Hadoop and NoSQL databases. He is currently pursuing his part-time Ph.D. in Web Services and Semantic Web from JNTU Hyderabad. |











5 Comments
Hi Vineeth,
Thank you very much for this info, it is very interesting.
One question, does your widget refresh if the App changes the properties values of the custom widget on running time?
I mean, I see that you have some code lines in the Controler to manage the input properties, but are you able to execute this part of code again once the propertie value has been modified by th e App?
Thank you very much in advance
Best Regards
Alberto
Hello Alberto,
Thank you for your interest in the blog. Yes of course the values will be reflected on the UI at run time, as the values are coming through input parameters to the widget.
Thanks!
Hello,
Thank you very much for this information was very helpful. I reproduce this example but by selecting a field from the tree I just go back to the last of the list, on all other elements it is not returned. Just have a children to return empty.
Can you help me?
Patrícia Lopes
Hi Patricia,
Thank you for finding the article helpful. Could you please elaborate more on the issue?
Vineeth V.
hi i can’t find Data in Panel (in JSON Format) and selected Data in bonita ui designer version 7.10
i have only value in simple tree widget